Cara Menghilangkan m=1 di URL Blogger Terbaru
Bagaimana cara menghilangkan m=1 atau m=0 di URL Blogger/blogspot bagian paling akhir?
Kode tersebut untuk menunjukkan bahwa blog sedang ditampilkan dalam tampilan perangkat mobile. Kode m=1 berarti tampilan mobile aktif, sedangkan m=0 berarti tampilan mobile nonaktif.
Secara lengkap, kode tersebut terletak di bagian paling akhir dari URL, contohnya: https://www.ulasanesia.com/?m=1atau https://www.ulasanesia.blogspot.com/?m=1
Dalam penerapannya, kode m=1 di Blogger tidak memiliki pengaruh signifikan saat kalian hilangkan. Itu sekadar sebagai notifikasi/pemberitahuan, bahwa kalian sedang mengaksesnya dalam tampilan mobile aktif.
Cara Menghilangkan m=1 di URL Blogger/Blogspot
Sayangnya, meski kalian sudah melakukan custom domain Blogger, kode ini seringkali masih tetap muncul. Biasanya template blog sudah include dengan script untuk menghilangkan m=1 di Blogger.
Tetapi kalau tidak ada, kalian bisa ikuti langkah berikut:
<script type='text/javascript'>
var prinshm1 = window.location.toString();
if (prinshm1.indexOf("?m=1","?m=1") > 0) {
var clean_nprinsh = prinshm1.substring(0, prinshm1.indexOf("?m=1"));
window.history.replaceState({}, document.title, clean_nprinsh);};
</script>
- Salin javascript di atas;
- Masuk ke Blogger >> Tema >> panah hijau Edit HTML;
- Paste kode di atas </body>;
- Simpan.
Setelah melakukan penyimpanan template, coba untuk refresh dengan menekan tombol F5 di Windows atau tombol refresh di chromebook.
Hasilnya, URL postingan blog yang semula ada embel-embel kode ?m=1 menjadi hilang. Sehingga URL blog kalian tampak lebih profesional, bersih, dan rapi.
Hal Penting Menggunakan Cara Menghilangkan m=1 di Blogger
Perlu kalian ketahui bahwa dengan menggunakan script menghilangkan kode m=1 atau m=0 akan memiliki dampak, terutama di Google Search Console (GSC).
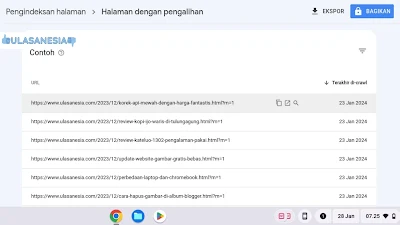
Kalian bisa melihat informasinya di tap Penyusunan Indeks >> Halaman >> Penyebab halaman tidak diindeks >> Pengindeksan Halaman >> Halaman dengan pengalihan.
 |
| Result GSC |
Sesuai dengan gambar di atas, akan muncul informasi halaman dengan pengalihan, di mana halaman-halaman postingan blog yang memiliki kode m=1 di URL tidak dapat diindeks.
Meski begitu itu tidak masalah, sebab halaman utama yang tanpa m=1 sudah berhasil muncul di Search Engine Result Page (SERP).
Kalian tidak perlu melakukan validasi perbaikan, karena kalau halaman dengan m=1 dan halaman tanpa m=1 sama-sama terindeks, otomatis ada dua indeks pada satu halaman.
Apakah Menghilangkan m=1 di URL Blogger Berpengaruh pada SEO?
Lagi-lagi, SEO menjadi faktor pertimbangan yang sangat penting di kalangan blogger.
Menghilangkan kode tersebut tidak berpengaruh pada SEO, apalagi untuk blog baru yang belum memiliki artikel terindeks dengan halaman m=1.
Tetapi kalau kalian menggunakan script menghilangkan m=1 di URL blog di mana sudah banyak halaman yang terindeks dengan URL tersebut, sebaiknya melakukan pengindeksan ulang.
Yaitu melakukan request, baik secara manual maupun bulk index. Cara indeks massal semua artikel secara otomatis dapat menggunakan Indexing Google API.
Kalian bisa melihat langkah-langkah cara bulk Google indexing massal menggunakan API.
Demikian cara menghilangkan m=1 di Blogger atau Blogspot, dan beberapa dampak yang perlu kalian perhatikan sebelum melakukannya. Semoga membantu, ya!




terima kasih informasinya, sekian lama ngeblog baru tahu caranya :D
Bisa tinggalkan URL blog di komentar bang. Kita saling kunjungi sesama blogger. 😁🙏